はじめに
Webデザインは、オンラインの世界での第一印象を形成する重要な要素です。ユーザーがサイトを訪れたとき、デザインはそのサイトの品質や信頼性を伝える役割を果たします。この記事では、Webデザインの重要性と、トレンドがどのように変遷してきたかについてご紹介します。

Webデザインの重要性
Webデザインは、ビジネスやブランドのオンラインでの顔とも言えるものです。デザインが魅力的であればあるほど、ユーザーはサイトに長く滞在し、そのコンテンツやサービスに興味を持つ可能性が高まります。逆に、デザインが古く、使いにくい場合、ユーザーはすぐに離脱してしまうかもしれません。
トレンドの変遷とその影響
Webデザインのトレンドは、技術の進化やユーザーのニーズの変化に応じて、常に変わってきました。例えば、スマートフォンの普及に伴い、レスポンシブデザインが必須となりました。また、ユーザーの情報収集の方法が変わるにつれ、シンプルで直感的なデザインが求められるようになりました。
過去のWebデザイントレンドの振り返り
Webデザインの世界は、技術の進化やユーザーの行動の変化に応じて、絶えず変化しています。このセクションでは、近年の主要なトレンドを振り返り、それらが現在のデザインにどのような影響を与えているかを考察します。
2010年代初頭のデザインの特徴

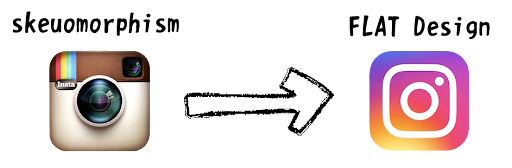
2010年代初頭は、Webデザインにおいて多くの変革が見られました。スキューモーフィズム(skeuomorphism:実物を模倣したデザイン)が流行し、ボタンやアイコンは実際の物体のように見えるデザインが主流でした。しかし、この時期はまた、フラットデザインの台頭の前触れでもありました。
モバイルファーストの台頭
スマートフォンの普及により、Webデザインはデスクトップ中心からモバイル中心へとシフトしました。これにより、レスポンシブデザインが必須となり、サイトはさまざまなデバイスサイズに対応する必要が出てきました。このトレンドは、ユーザーエクスペリエンスの最適化を追求する動きとして現在も続いています。
フラットデザインの流行
スキューモーフィズム(skeuomorphism:実物を模倣したデザイン)の後、フラットデザインが主流となりました。このデザインは、余分な装飾を排除し、シンプルで直感的なユーザーインターフェースを目指しています。色のグラデーションや影を避け、明確な色とシンプルな形状を使用することで、ユーザーにとってわかりやすいデザインが実現されました。

2023年のWebデザイントレンド
2023年におけるWebデザインのトレンドは、過去のトレンドや新しい技術の影響を受けつつ、独自の特色を持っています。このセクションでは、今年の主要なトレンドを詳しく探ります。
画像レイヤーの重ね合わせ
複数の画像や要素を重ね合わせることで、深みや立体感を出すデザインが増えています。これにより、ユーザーに対してダイナミックで魅力的なビジュアルを提供することができます。
ホバーアクションの進化
マウスカーソルが要素の上に乗ったときのアニメーションや変化(ホバーアクション)が、より洗練されてきました。これにより、ユーザーの興味を引きつけ、サイトのインタラクティビティ(双方向性)を高めることができます。

マウスカーソルのアクション
マウスカーソル自体がアニメーションするデザインや、カーソルの動きに合わせて背景や要素が動くデザインが増えてきました。これにより、サイト全体が一つのインタラクティブな要素のように感じられます。
部分的なアニメーションの利用
全体の動きではなく、特定の部分だけがアニメーションするデザインが増えています。これにより、重要な情報やCTA(コールトゥアクション=行動喚起)を強調することができます。

トレンドを取り入れる際の注意点
Webデザインのトレンドは、新しい技術やユーザーのニーズの変化に応じて進化してきました。しかし、トレンドを盲目的に取り入れることはリスクが伴います。このセクションでは、トレンドを効果的に取り入れるための注意点を探ります。
ユーザビリティの確保
デザインのトレンドを取り入れる際、最も重要なのはユーザビリティの確保です。美しいデザインでも、ユーザーがサイトを使いにくいと感じれば、そのサイトの価値は低下します。新しいデザイン要素を取り入れる際は、常にユーザーの視点を忘れずに、使いやすさを最優先に考える必要があります。

ターゲット層の考慮
サイトのターゲットとなるユーザー層によって、適切なデザインの方向性は異なります。例えば、若い世代をターゲットとするサイトでは、最新のトレンドを取り入れたダイナミックなデザインが求められるかもしれません。一方、シニア層をターゲットとするサイトでは、シンプルでわかりやすいデザインが必要です。
トレンドに流されすぎないデザインの重要性
トレンドは一時的なものであり、過去のトレンドが示すように、時代とともに変わっていきます。そのため、トレンドを取り入れる際は、そのトレンドが自分のサイトやブランドに合っているかどうかを慎重に検討する必要があります。

未来のWebデザイントレンドの予測
Webデザインのトレンドは、技術の進化や社会の変化に応じて絶えず変わってきました。ここでは更に、近未来のWebデザインのトレンドについての予測していきます。
VR・AR技術の統合
仮想現実(VR)や拡張現実(AR)の技術が進化する中、これらの技術をWebデザインに取り入れる動きが増えてきています。特にEコマースサイトでは、商品をVRやARで体験できるようなデザインが増えることが予測されます。
AIの更なる活用
人工知能(AI)の技術は、ユーザーの行動や好みを分析し、それに応じたコンテンツやデザインを提供するための強力なツールとなっています。AIを活用したパーソナライズされたデザインやコンテンツの提供が、更に進化することが期待されます。

環境・アクセシビリティへの配慮
サステナビリティやアクセシビリティの重要性が高まる中、これらの要素を取り入れたWebデザインの需要が増えてきています。特に、障害を持つユーザーや高齢者にも使いやすいデザインの重要性が強調されることが予測されます。
まとめ
Webデザインのトレンドは、技術の進化やユーザーのニーズの変化に応じて、絶えず変化してきました。しかし、どんなトレンドが流行っても、最終的にはユーザーの利便性や満足度を最優先に考えることが最も重要です。
トレンドの適切な取り入れ方
新しいトレンドを取り入れる際は、そのトレンドが自分のサイトやターゲット層に合っているかどうかを慎重に検討する必要があります。また、トレンドを取り入れることでユーザビリティが損なわれないか、サイトの目的やブランドイメージと合致しているかどうかを確認することも重要です。
常にユーザーの視点を忘れずに
デザインのトレンドは変わっても、ユーザーの視点を最優先に考えることは変わりません。ユーザーがサイトを訪れたとき、彼らが求める情報やサービスを簡単に見つけられるようにすること、そしてサイトを使いやすく、楽しい体験を提供することが、Webデザインの最終的な目的です。

最後に
今回の記事で紹介したWebの基礎知識や重要な概念は、あなたのビジネスがオンライン施策で成功を収めるための第一歩です。しかし、それらの知識を適切に活用し、最大限の効果を引き出すためには、専門的な知識と経験が必要です。
株式会社スタジオ・プロワンは、介護・医療業界のWEBマーケティング、SNSマーケティング、DX化促進のお手伝いをさせていただく会社です。
もし、これを読んでくださったあなたが、介護や医療業界でビジネスを展開しているなら、私達がパートナーとなり、デジタル世界での成功を収めるための最善の策を提供させていただくことができます。
御社が抱える問題や達成したい目標・夢について、私たちと一緒に解決策や達成方法を見つけてみませんか?
お気軽にご相談・お問い合わせ、お待ちしております。